Selasa, 29 Mei 2012
Selasa, 22 Mei 2012
Cara Membuat Foto 2x3 3x4 dengan Photoshop
Bagi anda yang suka melamar kerja tentu butuh banyak foto, ini tips agar berhemat :)
Photoshop bisa membuat pasfoto murah lho… cetak pasfoto ukuran 4×6 dan ukuran 2×3 harga nya sama kan? Rp. 1500 / lembar nya. kalo cetak 10 lembar 4×6 aja udah 15.000.. buset dah.. hehehe…
sumber : idisastra
Gimana cara bikin pasfoto murah, ukuran nya bisa macem-macem pula ?
Saya kasih tutorialnya deh… bisa-bisa fuji film bangkrut neh… hehehe.. Moga-moga bermanfaat deh ya..
Mulai yu…
pertama bikin dokumen ukuran 4R.. tau kan ukurannya ? saya sudah posting di sini.
gambar 1

Jangan lupa, sebelumnya persiapkan foto kamu dalam bentuk file gambar, yang bagus yaa… atau kalo kamu difoto di studio jangan lupa minta save di flashdisk atau CD. jadi kamu punya back up foto nya.
Buka foto kamu yang sudah dipersiapkan tadi, ukuran nya pasti sembarangan.. gimana cara cropping biar ukurannya persis sesuai dengan pasfoto yang pengen kamu buat ? gampang aja kok..
gambar 2

Klik Crop tool, lalu ubah parameternya sesuai keinginan kamu.. pertama : ubah panjang dan lebar nya : saya kasih contoh : buat foto ukuran 4 x 6 , jadi ukuran width = 4cm, height = 6 cm, resolusi nya jangan lupa set, samain dengan waktu pas buat dokumen baru tadi, yaitu 300 pixel/inch.
gambar 3

ya udah, sekarang tinggal select dengan cara drag di area yang mau di crop..lalu tekan enter.. jadi deh ukuran 4x 6 nya. lalu masukan pas foto 4×6 tadi ke dokumen baru, dengan cara men DRAG.
gambar 4

sekarang balik lagi ke foto 4 x 6 tadi, jadiin foto itu 2x 3, caranya sama dengan diatas. Setelah proses pindah dari foto 2×3 ke dokumen baru. Buat pasfoto 3×4. di Undo dulu foto 2×3 nya, dengan pencet tombol CTRL + ALT + Z. jadi foto 4×6 lagi kan ? tujuannya supaya foto 3×4 nya bagus.. kalo dibuat dari 2×3 dikhawatirkan hasil cetaknya jelek. setelah jadi pasfoto 4×6 lagi, setting deh Crop tool nya jadi 3 cm dan 4 cm. seleksi deh… lalu enter.. abis gitu masukin ke dokumen baru 4R.
Sekarang kita punya perpaduan 3 ukuran pas foto.. sekarang tugas kita tinggal mengatur peletakan pas foto tadi di lembar 4R, gimana biar muat banyak..
gambar 5

Duplikasi foto 4×6, 3×4 dan 2×3 secukupnya, cara duplikasi ada digambar. Kalo mau diputer caranya, Klik gambar yang mau di rotate, lalu Klik transform trus klik rotate 90 CW atau sebaliknya..
gambar 6

atur.. biar muat banyak fotonya..( Irit banget yak… hehehe). Biar banyak setting nya musti gini nih :
gambar 7

kalo udah.. langsung save aja deh.. taro di disket atau flashdisk atau Burn di CD. terus bawa ke FUJI FILM atau tempat cetakan DIGITAL.. bilang deh ke penjaganya.. ” BANG, MAU CETAK 4R, 5 lembar..” Kalo udah selese cetak, Gungtingin ! JANGAN PERNAH NGELAMAR KERJA PAKE FOTO YANG BELOM DIGUNTING! hehehe.
Perkiraan harga :
4R = Rp. 1500
Foto 4×6 : 2 x 5 lembar 4R = 10 lembar foto ukuran 4×6
foto 3×4 : 5 x 5 lembar 4R = 25 lembar foto ukuran 3×4
foto 2×3 : 5 x 5 lembar 4R = 25 lembar foto ukuran 2×3.
semuanya 60 lembar pasfoto.. harga cara konfensional = 60 x 1500 = Rp. 90.000,- wek..wew..
Dengan hasil edit Photoshop cuman 5×1500 = 7.500 perak sajah… waahh.. hemat puluhan kali lipat..
hehehe … silahkan coba yaa… moga-moga bermanfaat dan bisa berhemat..
untuk estimasi harga kalo salah maafkan yaa.. soalnya udah lupa harga-harga cetak..yang jelas itu bisa hemat puluhan kali lipat.
Nambah :
Kalo mau buat 4×6 nya yang banyak setting nya gini :
gambar 8







Menjalankan Program Pada Microsoft Word
Untuk memulai program Microsoft Word dari tampilan Windows, ikuti langkah-langkah sebagai berikut :
a. Klik menu Star pada taskbar.
b. Sorot ke Menu Program , Pilih Microsoft Word, Lalu klik atau tekan enter.
c. Setelah itu Microsoft Word akan menampilkan lembar kerja seperti
Elemen dasar yang perlu di katahui dalam word diantaranya :
· Baris Judul ( Title Bar), berisi nama file dan nama program yang sedang aktif
· Baris Menu (Menu Bar), perintah-perintah yang di sajikan dalam bentuk tulisan.
· Baris Toolbar (Tool Bar), perintah-perintah yang disajikan dalam bentuk tulisan.
· Baris Penggulung (Scrool Bar), untuk menggeser layer ke kiri atau ke kanan gunakan baris penggulung horizontal, sedangkan untuk menggeser layer ke atas atau ke bawah gunakan baris penggulung vertical.
· Titip sisip (Insertion Point), setiap karakter yang akan anda ketik akan muncul pada posisi titik sisip ini.
· Garis Mistar Mendatar (Ruler), memperlihatkan batas daerah pengetikan.
· Status bar, memuat informasi tentang halaman yang anda sunting seperti nomor halaman. Total halaman, dan posisi titik sisip.
Mengenal MS Word 2007
Microsoft
Word 2007 merupakan versi terbaru dari Microsoft Office dengan
perubahan tampilan atau fitur yang jauh berbeda dengan Microsoft Word
versi - versi sebelumnya. Microsoft Word 2007 juga memiliki beberapa
fasilits dan fungsi otomatis tambahan yang makin memudahkan penggunaanya
dalam memformat dan memodifikasi dokumen sehingga tamoak menarik.
Lingkungan Kerja Microsoft Office Word 2007
langkah
untuk memulai program Microsoft Office 2007, klik tombol Start yang
berada pada sudut kiri bawah Wondows. Pilih Menu All Program -->
Microsoft Office --> Microsoft Office Word 2007, sehingga Program
tersebut akan terbuka dan siap untuk dipergunakan. Berikut ini adalah
gambar dan penjelasan dari elemen - elemen lembar kerja pada Microsoft
Word 2007.
Keterangan :
- Office Button merupakan tombol yang berisi perintah - perintah standar untuk mengoperasikan file dokumen seperti : membuka dokumen, menutup dokumen, mencetak dokumen dan lain – lain
- Tab merupakan bagian yang berbentuk tabulasi dan berisi serangkaian grup yang memuat beberapa tombol perintah yang relevan.
- Grup bagian yang terletak dibawah tab dan berisi sederetan tombol – tombol perintah untuk menjalankan suatu proses tertentu.
- Quick akses toolbar merupakan toolbar khusus dan terletak dibagian sudut kanan atas lembar kerja. Isi tombol - tombol perintah dalam toolbar ini dapat dimodifikasi, sehingga kita dapat menambah beberapa tombol perintah yangsering digunakan dalam toolbar ini.
- Tombol Dialog merupakan tombol dengan symbol anak panah yang di bagian kanan nama grup. Tombol ini berfungsi untuk membuka kotak dialog yang berisi perintah – perintah yang lebih kompleks.
- Garis Mistar (Ruler) berfungsi untuk menampilkan garis bats – batas pencetakan dokumen, marjin untuk mengatur ukuran lembar kerja, serta dapat digunakan untuk mengatur indentasi paragraph.
- Baris Status (Status Bar) merupakan bagian yang berisi informasi – informasi yang terkait dengan dokumen yang sedang diolah, seperti informasi nomor dan jumlah halaman, jumlah kata dan sebagainya.
- Tombol Pengatur tampilan Lembar Kerja merupakan bagian yang berisi sederetan tombol perintah untuk mengatur tampilan dokumen dalam lembar ker ja.
- Zoom Level merupakan bagian yang berisi sederetan tombol perintah untuk mengatur ukuran tampilan dokumen dalam lembar kerja.
Cara membuat Foto Sephia Pada Photoshop
sebelumnya kita perlu tahu kalau foto sephia adalah foto yang memiliki kesan kuno dan tradisional
tetapi dalam dunia fotografi ataupun dunia seni, sephia bisa menciptakan kesan romantis, kenangan, harmoni dsb. untuk itu kebanyakan pasangan terlebih yang baru menikah akan sangat menyukai efek foto ini.untuk membuat efek foto sephia pada photoshop bisa dibilang cukup mudah. hanya membutuhkan dua langkah sederhana.anda yang masih pemula pun sudah tentu bisa melakukanya. sebenarnya ada banyak plugin photoshop yang bisa digunakan untuk membuat efek sephia seperti plugin virtual photographer yang bisa menciptakan efek sephia dengan sangat mudah.
tapi yang saya bahas kali ini adalah cara manualnya, ini dimaksudkan bagi anda yang belum mempunyai plugin untuk membuat efek foto.
berikut ini caranya :
- anda harus membuka dulu foto yang akan anda buat sephia pada
photoshop, misalnya foto seperti ini

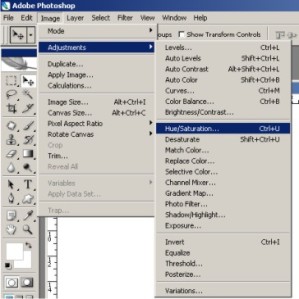
- yang kedua harus anda lakukan adalah dengan menekan menu pulldown
Image -> Adjusment-> Hue and Saturation atau dengan shortcut (
CTRL + U )

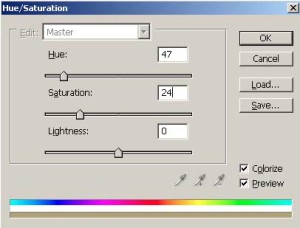
- setelah itu beri centang pada colorize ( ini digunakan untuk menstabilkan atau hanya membuat satu warna saja dalam kata lain monokrom ), karena jika ini tidak dicentang maka foto anda akan berubah semua warnanya
- setelah itu yang harus anda lakukan hanyalah mensetel warnanya
menjadi
hue = 47 ( digunakan untuk merubah warna )
saturation = 24 ( digunakan untuk merubah tingkat kedalaman warna atau saturasi )
lightness = 0 ( mengatur tingkat cahaya )

- lalu klik ok

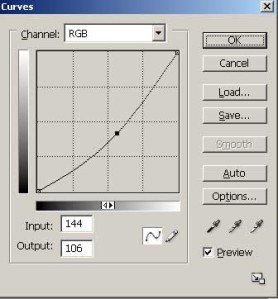
- jika anda kurang menyukai tingkat cahayanya anda hanya perlu
mengatur curve cahayanya dari menu pulldown image -> adjusment ->
curves atau dengan shortcut ( CTRL + M)

setelah itu anda hanya tinggal atur kurvanya untuk mengatur tingkat cahaya yang anda suka
dan berikut contoh hasilnya

kacamata Berkamera Berbasis Android Ala Google
 Google
berencana untuk meluncurkan kacamata dengan sebuah display di atas
kepala di akhir tahun 2012, menurut berita dari New York Times. Kacamata
tersebut dikabarkan memiliki camera di bagian depan dengan flash dan
interface inpout suara, yang berbasis Android. Ada pula sebuah display
yang dapat memberikan info streaming real-time mengenai area sekitar
pemakainya, sama dengan aplikasi augmented reality yang ada di
smartphone.
Google
berencana untuk meluncurkan kacamata dengan sebuah display di atas
kepala di akhir tahun 2012, menurut berita dari New York Times. Kacamata
tersebut dikabarkan memiliki camera di bagian depan dengan flash dan
interface inpout suara, yang berbasis Android. Ada pula sebuah display
yang dapat memberikan info streaming real-time mengenai area sekitar
pemakainya, sama dengan aplikasi augmented reality yang ada di
smartphone.Data dari kacamata tersebut akan dikoneksikan ke data 3G/4G, dan kacamata akan menerima informasi mengenai area sekitar pemakainya melalui GPS dan beberapa sensor aktif. Kacamata Google tersebut akan dibandrol dengan harga yang hampir sama dengan smartphone, sekitar $150 to $600. Mungkin kacamata ini akan diproduksi masal oleh Google suatu hari nant
Tips Memoto Akuarium

Anda punya akuarium dirumah? Atau anda akan berkunjung ke akuarium raksasa seperti di Seaworld?
Nah cobalah jadikan akuarium sebagai obyek foto yang menarik.
Tantangan memotret di akuarium adalah adanya kaca yang terletak
diantara lensa dan obyek foto, sedangkan kita ingin menghasilkan foto
tanpa ada jejak kaca sedikitpun. Tantangan lainnya adalah keterbatasan
cahaya.
Kalau
selama ini anda sudah mencoba membuat foto dengan obyek ikan (atau
tanaman) didalam akuarium dan selalu tidak memuaskan, cobalah beberapa
tips berikut ini:
- Gunakan lensa tercepat yang anda miliki. Karena ikan didalam akuarium cenderung selalu bergerak padahal pencahayaan di akuarium cenderung sangat kurang dibandingkan diluar ruangan. Oleh karena itu, manfaatkan lensa tercepat yang anda miliki. Lensa dengan bukaan f/2.8 atau lebih cepat akan membantu.
- Belilah Rubber Lens Hood. Harganya sekitar Rp. 100 ribu, namun sangat bermanfaat. Ketika memotret obyek melewati kaca, kita harus pastikan bahwa jarak antara ujung lensa dan kaca harus serapat dan sestabil mungkin. Dengan memasang lens hood karet, kita bisa membuat lensa seperti menempel erat di kaca dan dengan begitu maka pantulan kaca akan bisa dihilangkan. Anda bisa membeli hood karet ini disini.

- Jangan Gunakan Filter Polarizer. Jika anda memasang filter polariser (CPL) saat memotret obyek melewati kaca, besar kemungkinan akan timbul color flare(cahaya tambahan yang muncul didalam foto akibat sudut pantulan) yang merusak foto anda.

- Posisikan Kamera Tegak Lurus Dengan Kaca. Karena anda akan memotret melewati kaca, pastikan posisi lensa benar-benar tegak lurus dengan bidang kaca. Jika agak miring, maka akan timbul efek perbesaran yang aneh karena kaca dan air seolah-olah berperan sebagai kaca pembesar.
- Set ISO Sebesar Mungkin.
Seringkali lensa cepat pun tidak cukup untuk menangkap gerakan cepat binatang air, sebagai contoh untuk memotret ubur-ubur lincah diatas, ISO harus dikorbankan sampai dengan 3200 karena kurangnya pencahyaan. Yang penting obyek tertangkap dengan tajam, meskipun noise jadi terlihat seperti tampak dibawah ini.
Oh ISO, apa pula itu?

Oke, selamat mencoba!
Mengganti langit Menggunakan Seleksi Di Photoshop
Dalam beberapa kesempatan, kita sudah menyempatkan pergi ke tempat yang jauh yang sudah lama kita incar untuk difoto karena view-nya
bagus, namun begitu kita di tempat dan menunggu lumayan lama, langit
tidak juga mau bersahabat. Entah itu karena mendung atau karena bentuk
awan yang jelek.
Jangan khawatir, asalkan kita punya cukup koleksi foto dengan langit yang bagus, kita bisa mengganti foto dengan foreground bagus namun langitnya jelek tadi dengan langit yang lebih bagus dari foto yang lain. Lihat foto dibawah ini:

Misalnya
saya ingin mengganti langit dalam foto diatas dengan langit dari foto
dibawah, bagaimana cara saya melakukannya? Ikuti langkah berikut ini:
Pilih foto dengan langit yang akan anda tempelkan ke foto lain. Klik Select > All, lalu Edit>Copy

Buka foto dengan langit yang akan diganti, lalu pencet W di keyboard, kemudian buat seleksi langit. Hasil akhir akan terlihat seperti ini:

Kemudian klik Edit>Paste Special>Paste Into

Hasil akhir foto terlihat seperti ini:

Esemka Warga Teknologi
Mobil Esemka
merupakan nama mobil yang baru-baru ini menjadi topik pemberitaan di
berbagai media terkait mobil esemka yang di jadikan mobil dinas walikota
jokowi di mana mobil rakitan karya siswa anak SMK N 2 surakarta dan
SMK Warga surakarta tidak kalah dengan hasil pabrikan mobil besar yang
merupakan karya anak bangsa yang patut di acungi jempol.
Saat
ini mobil esemka menjadi trend setelah jokowi walikota solo memakai
mobil esemka sebagai mobil dinas. Namun mobil dengan nama esemka
rajawali ini belum resmi sebagai mobil dinas karena belum ada ijin dari
pemerintah. Bahkan hingga saat ini mobil esemka menurut informasi akan
di jadikan mobil nasional karena tidak kalah saing dengan produk mobil
luar negri.
Hal inilah yang membuat orang ingin
membeli mobil esemka dan saat ini pemesanan mobil esemka banyak sekali
yang memesan. Nah berikut ini harga dan spesifikasi mobil esemka yang
akan menjadi produk mobil nasional karya siswa SMK N 2 dan SMK Warga
Surakarta.
Harga Mobil Esemka
Untuk harga mobil esemka saat ini di banderol 95 juta untuk of the road sedangkan unutk on the road sekitar 120 juta, lebih murah di bandingkan dengan mobil jenis SUV lainnya hampir sampai 200 juta.
Spesifikasi Mobil Esemka
- Panjang : 5.035 mm
- Lebar : 1.690 mm
- Tinggi : 1.630 mm
- Bahan Bakar : Bensin
- kapasitas Mesin : 1.500 cc SOHC 4 silinder + multi point injection
- Transmisi : 6 (1-2-3-4-5-R)
- Max Speed : 180 Km/jam
- Max. Output : 105HP / 5.500 rpm
- Max Torque : 145 Nm / 4.100 RPM
- Power Stearing
- Central Lock System
- Power Windows
- Parking Censor
- Air Conditioner Dual Zone
- Audio System + CD
- Daya Tampung 7 Penumpang + Supir
Daya Tampung : mampu menampung tujuh
penumpang, lebih banyak daripada Rush dan CR-V. Dimensi bodi Esemka
Rajawali dengan panjang 5.035 mm, lebar 1.690 mm dan tinggi 1.630 mm.
Honda CR-V lebih pendek dengan panjang 4.566 mm, lebar 1.820 mm dan
tinggi 1.680 mm. Sementara Rush memiliki panjang 4.420 mm,lebar 1.745
mm,dan tinggi 1.740 mm.
Desain Bodi : Bodi yang diusung SUV
Esemka Rajawali memang masih agak kaku. Sisi aerodinamis Esemka kalah
dari Rush dan Honda CR-V. Terlihat ada beberapa bagian eksterior Esemka
yang mencomot desain mobil lain.
Mesin : Esemka Rajawali disokong
dengan mesin 1.500 cc DOHC dengan teknologi multi point injection.
Mesin mampu menghasilkan tenaga sebesar 105 hp pada putaran 5.500 RPM
dengan torsi maksimum hingga 145 Nm pada 4.100 RPM, dengan sistem
penggerak roda belakang.
Fitur : Esemka Rajawali sudah
tersemat fitur elektronik mirip SUV lainnya, misalnya power steering,
central lock, power windows, AC dual zone, sensor parkir, dan CD
player. Namun, Esemka Rajawali belum tersemat airbag, tidak seperti SUV
Rush, Terios atau CR-V.
Nah itulah sedikit postingan mobil esemka rajawali yang baru-baru ini menjadi trend karena di pakai sebagi mobil dinas Jokowi walikota solo yang juga akan di jadikan mobil nasional
Senin, 21 Mei 2012
Cara Membuat Jam Animasi Digital Flash dan Kalender
Pada artikel terdahulu, kita sudah belajar mengenai Cara Membuat Jam Analog dengan
menggunakan Macromedia Flash 8.Kurang lengkap rasanya kalau kita tidak
mempelajari cara membuat jam animasi digital sekaligus kalendernya.
Contoh Jam Digital 1
Contoh Jam Digital 2
Selain tutorial menggunakan software macromedia flash diatas, pada posting terdahulu saya juga telah membuat artikel tutorial Cara Membuat Jam Digital, dan Cara Membuat Jam 3 Dimensi Flip Clock
serta cara pemasangannya pada sidebar blog. Pada tips tersebut, saya
menyarankan anda untuk menggunakan situs layanan online, sehingga kita
tidak perlu memikirkan kode-kode scrift yang kita tahu sangat
membingungkan.
Namun
pada file jam yang kita dapat, masih terdapat nama situs tempat kita
membuat jam online tersebut, dan pada pemasangan disidebar blog, kita
harus mengutak-atik kode pemasangannya agar tulisan tersebut tidak
kelihatan.
Dan
pada artiklel kali ini, saya akan membagikan tips cara membuat jam
dengan menggunakan software yang terdapat pada netbook/computer kita,
sehingga hasil yang kita dapat merupakan murni dari hasil kreasi kita
sendiri. Disini akan saya jelaskan secara lebih rinci, agar teman-teman
yang masih baru menggunakan applikasi ini, tidak merasa kebingungan.
Kita langsung saja…
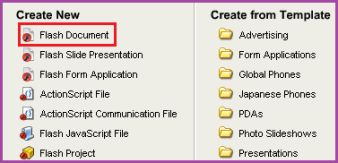
1. Buka macromedia anda, kemudian klik Flash Document pada bagian Create New.
2. Setelah halaman kerja muncul, selanjutnya tekan tombol Ctrl+F3 pada keyboard anda.
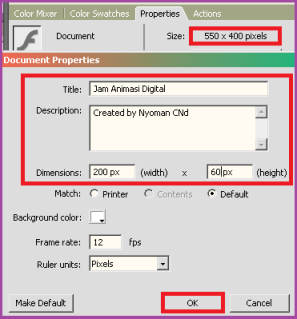
Pada halaman Document Properties
seperti gambar diatas, silahkan isi form yang terdapat disana, dan
ganti ukuran default media dengan ukuran jam yang ingin anda buat
(contoh : 200 x 60 px), selanjutnya klik OK.
Tekan Ctrl+F3 lagi untuk kembali kehalaman semula.
Jalankan(geser) scroll halaman untuk menampilkan media yang telah diedit.
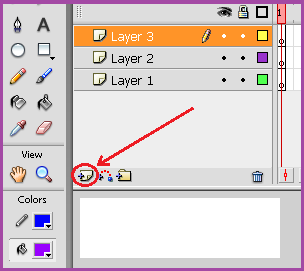
3. Selanjutnya klik ikon Insert Layer yang terletak dipojok kiri bawah halaman layer, tambahkan 2 layer baru.
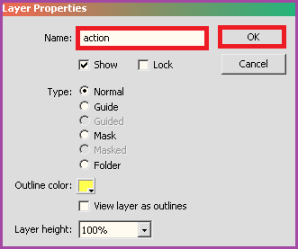
4. Klik kanan pada layer ke-3(paling atas), kemudian pilih properties.
Pada halaman Layer Properties yang muncul seperti gambar diatas, ganti Nama layer menjadi action selanjutnya klik OK.
Lakukan hal yang sama pada layer ke-2, ganti nama layer menjadi tanggal, dan layer ke-1 menjadi jam.
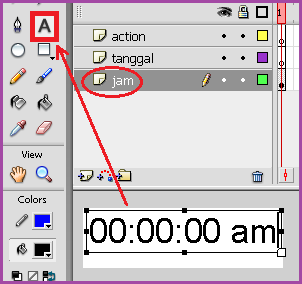
5. Selanjutnya klik Text Tool atau tombol T pada keyboard anda.
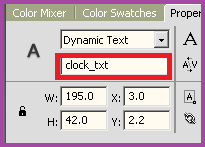
Buatlah teks area pada media yang telah anda siapkan, kemudian tulis 00:00:00 am (pastikan panjang tulisan tidak melebihi media) selanjutnya tekan Ctrl+F3, maka akan muncul halaman property seperti pada gambar dibawah.
Pada kolom dibawah Dynamic text, ganti <Instance Name> menjadi clock_txt.
Pada halaman tersebut anda juga bisa mengatur jenis font,warna, serta besar kecilnya font.
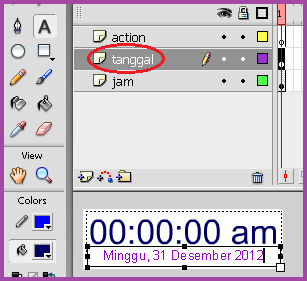
6. Selanjutnya klik layer tanggal, buat area teks dibawah teks yang sudah ada, kemudian tulis Minggu, 31 Desember 2012
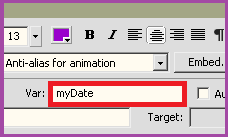
Selanjutnya tekan Ctrl+F3, pada kolom Variable ditulis myDate. (Aturlah jenis font, warna, dan ukuran fonts agar tidak melebihi halaman media).
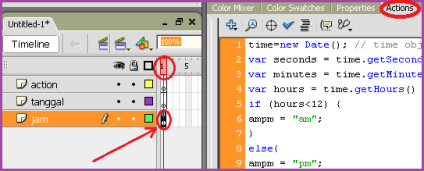
7. Langkah berikutnya, klik dibawah Frame 1 pada layer jam, kemudian tekan F9 pada keyboard anda, selanjutnya Copy kode dibawah dan Paste pada halaman Action yang muncul.
time=new Date(); // time object
var seconds = time.getSeconds()
var minutes = time.getMinutes()
var hours = time.getHours()
if (hours<12) {
ampm = “am”;
}
else{
ampm = “pm”;
}
while(hours >24){
hours = hours – 12;
}
if(hours<10)
{
hours = “0″ + hours;
}
if(minutes<10)
{
minutes = “0″ + minutes;
}// author: Nyoman CNd
// www.lombokdihati.wordpress.com
if(seconds<10)
{
seconds = “0″ + seconds;
}
clock_txt.text = hours + “:” + minutes + “:” + seconds +” “+ ampm;
8. Selanjutnya klik dibawah Frame 1 pada layer tanggal kemudian tekan F9.
Copy kode dibawah dan Paste pada halaman Action.
myDate = new Date();
weekday = new Array(“Minggu,”, “Senin,”, “Selasa,”, “Rabu,”, “Kamis,”, “Jumat,”, “Sabtu,”);
month
= new Array(“JaNuaRi”, “FebRuaRi”, “MaRet”, “ApRil”, “Mei”, “JuNi”,
“JuLi”, “AgusTus”, “SepTeMbEr”, “OkToBer”, “NoVemBer”, “DeSeMbEr”);
// author: Nyoman CNd
// www.lombokdihati.wordpress.com
myDate = (weekday[myDate.getDay()]+” “+myDate.getDate()+” “+month[myDate.getMonth()]+” “+myDate.getFullYear());
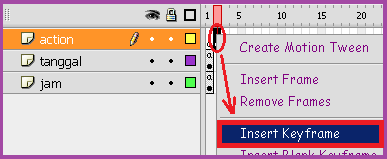
9. Pada Layer action, klik kanan dibawah Frame 2, kemudian pilih Insert KeyFrame,
Selanjutnya tekan F9 pada keyboard anda, dan langkah yang terakhir Copy kode dibawah dan Paste pada halaman Action
gotoAndPlay(1);
Tekan Ctrl+ENTER untuk melihat hasilnya.
1. Selanjutnya simpan jam animasi anda dengan mengklik File –>Export–>Export Movie.
Pada halaman berikutnya, pilih type Flash Movie(*.swf) kemudian klik Save, dan pada halaman terakhir klik OK.
SELESAI
Cara Membuat Gambar Animasi Cincin Berputar atau Gambar Loading
Judul
diatas salah kali ya?? Hehehe.. Habis saya bingung banget, hampir
setengah jam saya berpikir untuk membuat judul yang tepat untuk artikel
yang ini. Dibilang cincin nggak juga, dibilang gambar loading juga
bukan. Sempat juga sih pingin ngasih judul Cara Membuat Gambar Lingkaran Terputus-putus Berputar, tapi kayaknya ribet banget  Bisa jadi mbah dugel jadi ikutan bingung ngedeteksinya
Bisa jadi mbah dugel jadi ikutan bingung ngedeteksinya 
Saya
harapkan teman-teman nggak jadi ikutin pusing mikirin judulnya, yang
penting tutorialnya mudah dipahami. Kita langsung saja ya…
1. Buka aplikasi Macromedia Flash anda, pada halaman Created New klik Flash Document.
2. Setelah halaman utama muncul, selanjutnya tekan Ctrl+F3 pada keyboard anda.
Pada halaman Properties klik kolom Size default media, dan pada halaman Document Properties isilah form yang tersedia dengan ukuran gambar yang akan anda buat. (Contoh 200×200 px) selanjutnya klik OK. Tekan Ctrl+F3 untuk kembali kehalaman utama.
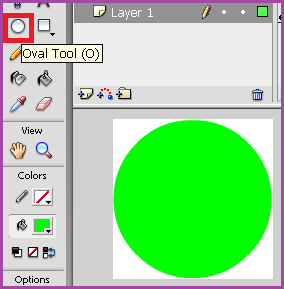
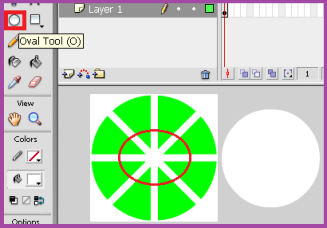
3. Langkah selanjutnya, klik Oval Tool (O) kemudian buatlah sebuah lingkaran diatas media.
Untuk menghasilkan lingkaran sempurna caranya klik tahan tombol SHIFT sambil menggeser muse.
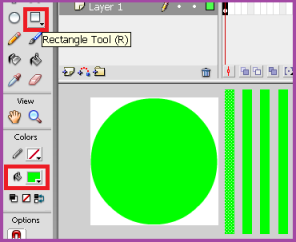
4. Selanjutnya klik Rectangle Tool (R) kemudian buatlah 4 buah kotak panjang diluar media seperti gambar dibawah.
Gantilah warna keempat garis kotak panjang tersebut dengan mengklik Fill Tool. Ganti dengan warna putih.
5. Selanjutnya
pindahkan keempat garis kotak panjang tersebut keatas lingkaran yang
telah dibuat sebelumnya seperti pada gambar dibawah.
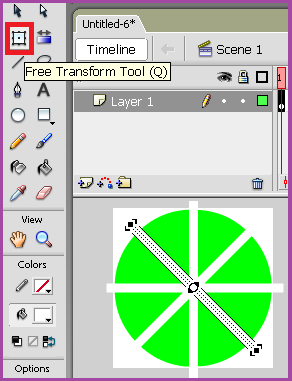
Untuk merubah arah/posisi garis tersebut, klik Free Transform Tool (Q)
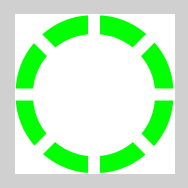
6. Langkah berikutnya, tekan tombol A kemudian tombol V pada keyboard, kemudian klik pada bagian tengah garis kotak, selanjutnya tekan tombol DELETE pada keyboard sehingga bentuk bulatan berubah seperti gambar no.4 dibawah.
7. Selanjutnya klik Oval Tool (O) kemudian buatlah sebuah lingkaran diluar media, seperti pada gambar dibawah.
8. Selanjutnya, seleksi lingkaran yang baru dibuat dengan mengklik tombol V pada keyboard, kemudian pindahkan lingkaran tersebut keatas media.
Selanjutnya klik tombol A kemudian tombol V pada keyboard, selanjutnya klik pada lingkaran yang baru dipindah kemudian tekan tombol DELETE pada keyboard.
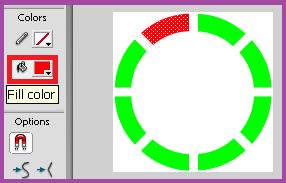
9. Langkah berikutnya, klik pada salah satu kotak lingkaran kemudian klik Fill Tool untuk mengganti warna kotak lingkaran.
Lakukan hal yang sama pada setiap kotak lingkaran, ganti warna sesuai dengan keinginan anda.
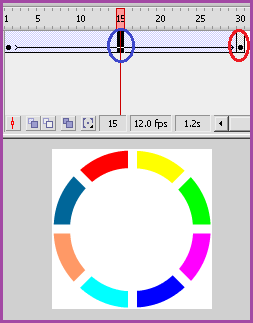
10. Setelah langkah diatas selesai anda lakukan, selanjutnya klik dibawah angka frame 30 kemudian tekan F6 pada keyboard anda.
Selanjutnya klik kanan dibawah angka frame 15 kemudian pilih Create Motion Tween.
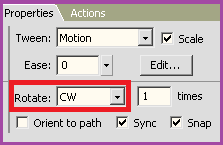
11. Langkah selanjutnya, tekan Ctrl+F3. Pada halaman Properties pilih CW pada Rotate.
Klik Ctrl+ENTER untuk melihat hasilnya.
12. Untuk menyimpan gambar animasi tersebut, silahkan klik File–>Export–>Export Movie
Simpan dengan type Animated GIF(*.gif) atau Flash Movie(*.swf).
SELESAI
Langganan:
Postingan (Atom)